
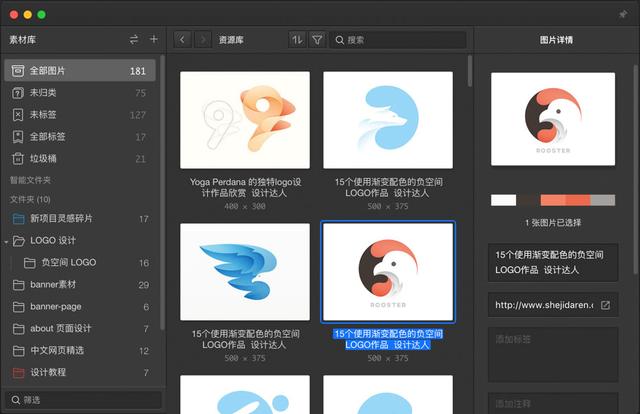
收集「灵感」和「设计素材」几乎是UI设计师日常必不可少的工作。偶尔还会收藏大神的经验文章,而这些东西都收藏在各大网站上,当过一段时间后,你就会发现收集资料都不知道放哪里或是收藏在哪个网站上,所以我们需要一款工具来管理这所有,而今天介绍 Eagle 即可实现这一切。
Eagle 可以解决大量图片素材「收藏、整理、查找」的各种困扰,让你可以轻松管理各种图片,提升工作效率,同时支持 Mac 与 Windows 系统。

甲方爸爸提需求可不分时候,突然想要了,就会任性地Call你来一发:hi,在以前,苦于间歇性地接到这种临时需求,常常加班到深夜不说,有时还会破坏难得的假期。要是人不在家,找不着装有PS的电脑,那还不嗝屁?后来,偶然机会接触到了一款在线版的设计工具,从此脱离苦海……
工具名称:易图

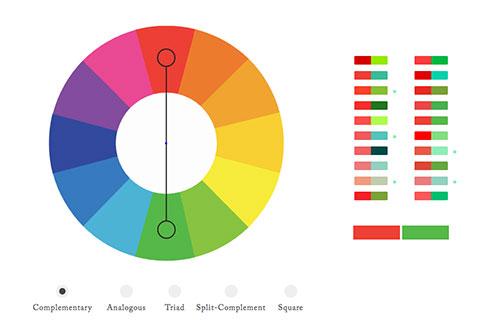
如何挑选颜色一直困扰着很多UI设计师,特别是对于新手来说,配色是一个很困难的问题,那怎么办?答案就是——直接用大神的配色。
ColorSupply 收集了来自世界各地设计师的色彩搭配方案,不仅如此,它还按照五大配色方案来分类,这样更加方便设计师们选择颜色了!同时这些配色非常适合扁平化设计使用,比如图标或者矢量插画。
网站名称:ColorSupply

平面设计中使用栅格化设计是相当重要的,特别是网页和VI设计方面,在设计前都需要来好栅格,但是选择合适栅格和计算无疑是浪费了设计师不少的时间,然而当遇上今天的神器「GridGuide」在线工具,以后再也不怕Web网格布局问题了!
网站名称:GridGuide

我们知道APP UI 切图需要切多个尺寸,在 Sketch APP里可以很方便切出不出倍率的图像,但是这还不够,因为每次点击切图后,都需要点+号按钮来增加切图选项,如果能一次性保存所有切图选项,那是不是更好?
Make Exportable 正好解决了这个问题,安装这个 Sketch 切图插件后,用户可以自行预设多个切图选项,让设计师切图时更加方便!
Sketch 插件名称:Make Exportable
